U wie User Interface Design - App Entwicklung A bis Z
Das User Interface (UI) beschreibt die Schnittstelle zwischen Mensch und Maschine und wird bereits in der ersten Phase der Appentwicklung möglichst detailliert entwickelt. Das nur eine einfache, intuitive und visuell ästhetische App Spass macht zum Bedienen muss an dieser Stelle nicht gesagt werden. Doch was macht gutes UI aus? Wie entsteht ein Screendesign? Ist "gutes" Design nicht subjektiv? Als Designer in der Smoca AG möchte ich euch hier einen kleinen Einblick in unser Vorgehen zeigen

Die Herausforderung
Das Aussehen und die Bedienung einer App wird von drei Faktoren beenflusst:
Die Gewohnheiten der Benutzer
Guidelines der Entwickler
Marketing- und Brandrelevante Vorgaben
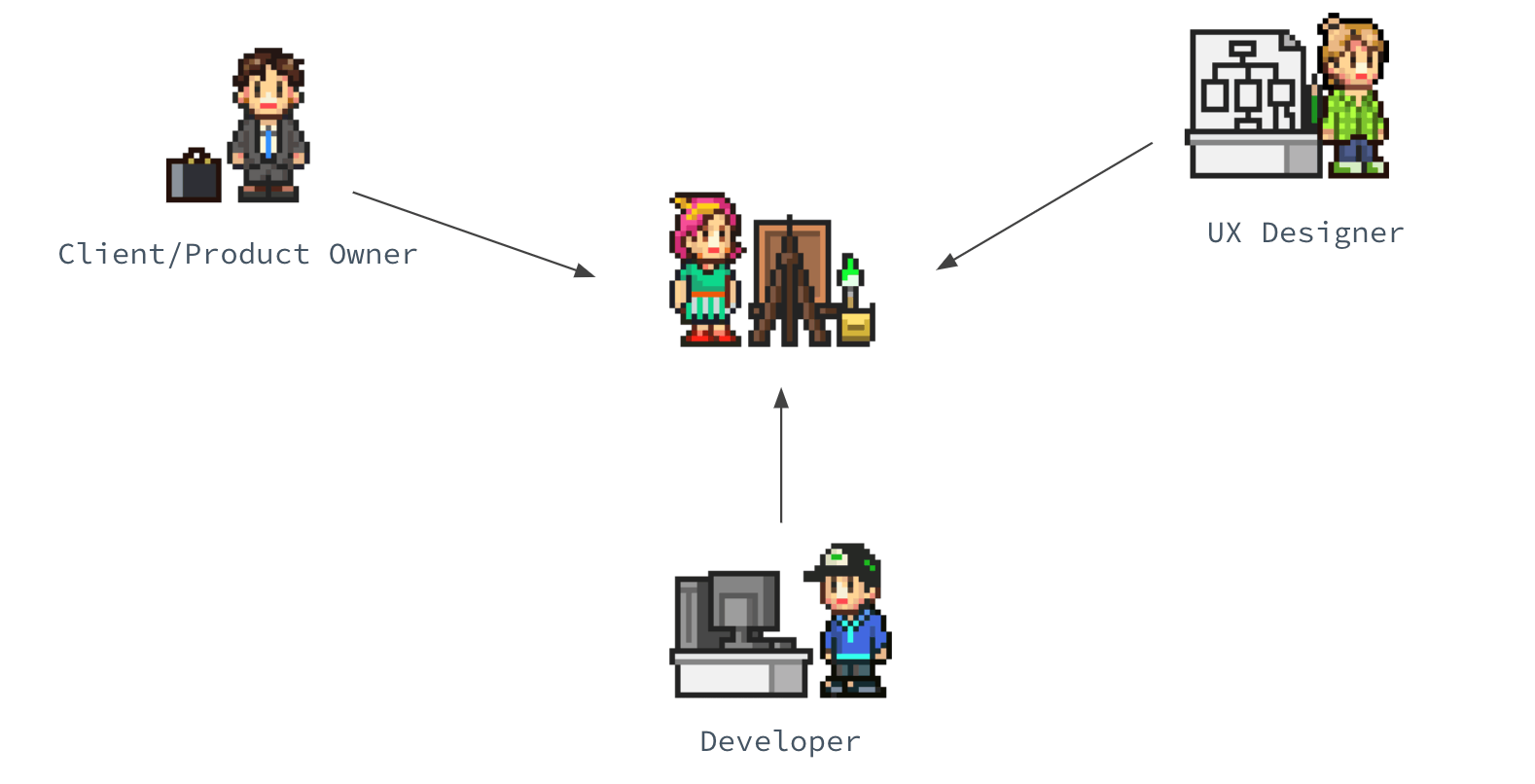
Die Position des UI/Screendesigners tangiert mit dem des UX-Designer (1), dem des Programmierer (2) und dem des Kunden (3). Alle drei Parteien haben eine eigene Vorstellung wie die App aussehen soll. Für den Designer ist es eine grosse Herausforderung alle Bedürfnisse abzudecken. Ausserdem haben die meisten Designer auch eigene Ansprüche. Man will Innovationen wagen, neue Farbkombinationen verwenden und neue Interaktions- und Navigationskonzepte entwickeln!

| Position | Bedürfnis | Beispiel |
|---|---|---|
| UX-Designer | Intuitivität | Dieser Buttton ist viel zu klein |
| Programmierer | einfache Implementation | Komponente XYZ werden von iOS nicht unterstützt |
| Kunde/PO | Branding | Diese Checkbox muss der Farbe Pantone 228-D entsprechen |
Der Workflow
Nach der Erarbeitung des Grobkonzepts und (im besten Fall) mit einem klickbaren Wireframe Prototyp als Vorlage kann das Interface designt werden. Jeder einzelne Screen muss sorgfältig gelayoutet werden, Typografie und Farben werden definiert und sämtliche Bedienelemente werden pixelgenau platziert.
Sketch

Wir setzten dabei auf Sketch. Mit Hilfe von Style-Vorlagen und sich wiederholenden Elemente (sog. Symbole oder Komponenten) wird ein statisches Abbild der App (Mockups) mit möglichst allen Screens und Subscreens, erstellt. Dabei verwenden wir gerne auch fertige Komponenten aus Symbol-Bibliotheken von Google und Apple welche wir dann entsprechend anpassen. Dies verringert den Aufwand bei der Programmierung der App und kann entsprechend günstiger umgesetzt werden.
Mockups
Bei Mobile-Apps entstehen oft zwei Screendesigns: jeweils eine iOS und eine Android-Spezifische Version. Dafür gibt es zwei Gründe:Ein iPhone User benutzt eine App anders als jemand der an Android gewöhnt ist. Ein gutes Beispiel ist das aufklappbare Menu (Menudrawer) mit einem Hamburger-Button in der oberen linken Ecke. Während Android Benutzer mit diesem Navigationselement bestens vertraut sind, werden iOS User vielleicht im zweiten oder dritten Anlauf die gesuchte Funktion finden.Apple und Android unterstützen nicht dieselben nativen Funktionen. Für den Menu-Button muss unter iOS eine eigene Lösung implementiert werden oder man verwendet eine externe Bibliothek was zu weiteren Abhängigkeiten führt.
Bei Websites und Webapps müssen die verschiedenen Grössen des Browserfensters berücksichtigt werden. Dabei wird vor allem auf die mobile Grösse Wert gelegt. Viele Designer beginnen mit der mobilen Ansicht (Mobile-First), da man hier wirklich nur das Essentiellste anzeigen kann und muss. Somit überlegt man sich schon in der Design-Phase, welche Informationen wie wichtig sind. Daraus entwickelt man die Tablet-Grösse und am Schluss die Desktop-Version.
Es ist von grossem Vorteil, wenn der Designer auch programmiert. In der Design-Phase können Hindernisse und Gefahren für den Entwickler frühzeitig erkannt und beseitigt werden. Eine kleine, aber schlaue Entscheidung kann unter Umständen mehrere Tage Arbeit eines Programmierers einsparen. Ich empfehle allen Designer Weiterbildungsangebote im Bereich HTML/CSS zu nutzen.

Prototyp
Das Design steht und die einzelnen Screens sind zu einer ersten Abnahme bereit. Zum klickbaren Prototyp ist es an dieser Stelle nicht mehr weit. Sketch in Verbindung mit Marvel erlaubt es mit einfachsten Mitteln und ohne Progrmmierkentnisse ein Prototyp zu erstellen, welche der Kunde auf seinem Zielgerät einfach testen kann. Dafür verwenden wir Marvel. Hier entsteht nicht nur das Look sondern auch das Feel der App.

Zeplin
Erst wenn dieser Prototyp vom Kunden abgenommen wurde, kann mit der Programmierung begonnen werden. Das Handoff zwischen Designer und Softwareentwickler passiert über Zeplin. Wenn das Sketch-Projekt korrekt erstellt und gepflegt wurde, kann mit nur wenigen Klicks ein Living-Styleguide inklusive Code-Snippets generiert werden. Zeplin unterstützt die wichtigsten nativen Syntaxe (ios: swift, android: XML) wie auch css. Grafikassets wie Icons und Logos werden automatisch in verschiedene Auflösungen und Dateiformate aus Zeplin exportiert und steht für den Programmierer als Download zur Verfügung.
Falls Sie eine Appidee haben und bereits ein kleines Konzept auf skizziert haben, können wir Ihnen gerne auch das Design als Service anbieten. Nehmen Sie einfach mit uns Kontakt auf.



