L wie Linter - App Entwicklung A bis Z
Der Begriff Linter (Lint englisch für Fussel) wird in der Software Entwicklung für ein Werkzeug in der statischen Code-Analyse verwendet. In Anlehnung wird der Vorgang der statischen Code-Analyse auch linten genannt. Aber wozu überhaupt statische Code-Analyse?

Ziel unserer App-Entwickler ist es, neben funktionellen Anforderungen, qualitativ guten und schönen Code zu produzieren. Durch manuelles überprüfen von geschriebenem Code kann der Entwickler die offensichtlichen Fehler beheben, einfacher und sicherer ist es jedoch inhaltliche Fehler anhand verschiedener Tools automatisch erkennen zu lassen. Entsprechend der verwendeten Programmiersprache setzt der App-Entwickler daher einen Linter ein. Bei uns TSlint für Typescript, das Lint-Feature von Android Studio oder Swift Lint. Diese enthalten, entsprechend des Styleguides der jeweiligen Sprache, definierte Kodierungsregeln welche nach dem Best Practice Ansatz beurteilt und bearbeitet werden. Aber auch funktionale und technische Fehler, potentielle Bugs oder sogenannte Code Smells (qualitative Schwachstellen im Code) können vom eigesetzten Lint-Werkzeug erkannt werden.
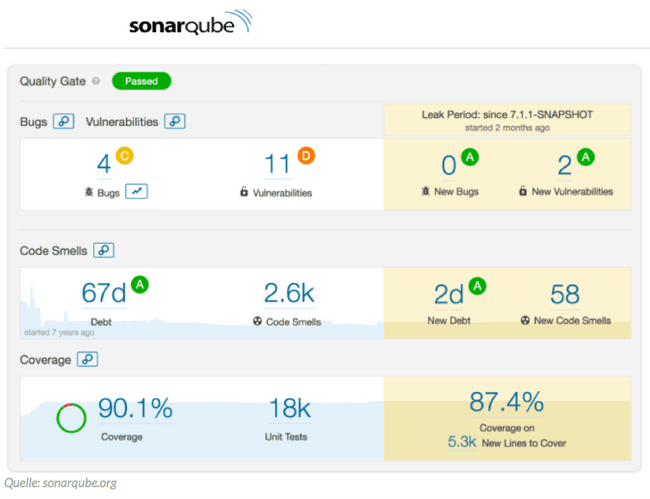
Unabhängig vom einzelnen App-Entwickler, soll in einem Projekt eine einheitliche Code Qualität erzielt werden, so dass beliebige Personen parallel am selben Projekt mitentwickeln können. Dazu kann ein Linter auch in die Entwicklungsumgebung bzw. automatisch in den Build Prozess eingebunden werden. Wir setzten die Plattform SonarQube auf unserem Build Server ein, welche die unterschiedlichen Lint Werkzeuge beim Einchecken von neuem Code automatisch ausführt. Anhand definierter Regeln bezüglich Qualität werden Abweichungen wie zum Beispiel duplizierter Code, Bugs, Code Smells, etc. in einem Dashboard angezeigt.
Dank der statischen Code-Analyse erzielen wir bei unseren App-Entwicklungen also eine verbesserte Qualität und mehr Homogenität im Code.