move Infopanel
empa

Im move, dem Future Mobility Demonstrator, zeigt die Eidgenössische Materialprüfungs- und Forschungsanstalt, kurz Empa, wie die Mobilität der Zukunft ohne fossile Energie funktionieren könnte. Durch die Umwandlung erneuerbarer Elektrizität in entsprechend CO₂-arme und speicherbare Energieträger wie Wasserstoff oder Methan und deren Nutzung als Treibstoffe für den Individual- und Güterverkehr wird die Basis für eine nachhaltige Mobilität geschaffen.
Projektauftrag:
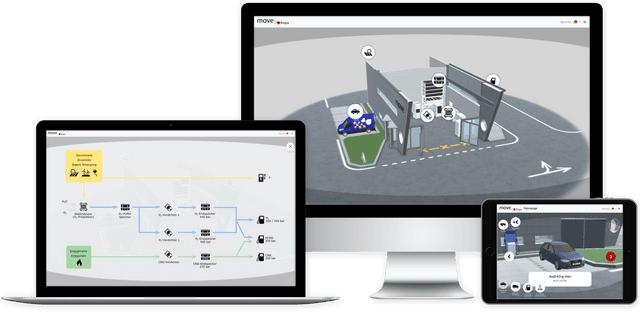
In Zusammenarbeit mit 3d3w wurden wir von Empa für eine Visualisierung des move beauftragt. Ein Infopanel an der move-Tankstelle soll Besuchern die Funktionsweise der Anlange und deren Energieflüsse aufzeigen. Zudem soll es Auskunft über die Effizienz der Anlage mit aktuellen technischen Daten geben.
Herausforderungen:
Damit die 3D-Applikation wie gefordert auf allen modernen Desktop-Browsern möglichst performant ausgeführt werden kann, haben wir für das Projekt die Game-Engine Unity eingesetzt.
Die Livedaten über den Zustand der Anlage sollten mit Graphen und Diagrammen visualisiert werden, dazu haben wir ein JavaScript-Framework implementiert und als separate Ebene mit den restlichen User Interfaces über den 3D-Inhalt gelegt.
Features:
Interaktive 3D-Umgebung
Touchscreen kompatibel für Messen und Panels (windows-basiert)
Visualisierte Live-Daten über den Zustand der Anlage
Abspielen von Videoanimationen
Darstellen von Energieflüssen



