Unsere Reise mit Kotlin Multiplatform in der mobilen App-Entwicklung

Die tägliche Herausforderung
Seit dem Aufstieg von iPhones und Smartphones beschäftige sich unser Team mit dem Entwickeln von mobilen Applikationen auf iOS und Android. Kunden erwarten heute Apps, die auf beiden Plattformen laufen, um möglichst viele Nutzer anzusprechen. Obwohl die native Entwicklung für jede Plattform die beste Benutzererfahrung bietet, führt dies auch zu Inkonsistenzen und verdoppelt unsere Entwicklungszeit. Wir brauchen eine Lösung, um unseren Prozess zu straffen und gleichzeitig die Konsistenz über alle Plattformen hinweg zu gewährleisten.
Die Suche nach Effizienz
Unser Ziel war es, effizienter zu entwickeln. Um das zu erreichen, machten wir uns auf den Weg und erprobten diverse Technologien, welche jeweils unterschiedliche Ansätze anboten.
Der erste Versuch: Cordova
Die ersten Schritte auf unserem Weg führte uns zu Cordova. Diese Technologie erlaubte uns Webapplikationen zu schreiben und diese dann in einer nativen Platform einzubetten. Für den Zugriff auf betriebssystemspezifische Funktionen wie die Kamera bot Cordova einfache Schnittstellen an. Trotz seiner Vorteile fühlte sich Cordova oft träge an, und es war schwierig, flüssige Animationen zu implementieren. Zudem stiessen wir gelegentlich auf Probleme mit Plugins von Drittanbietern, die nicht immer zuverlässig waren. Dennoch blieb es ein praktikables plattformübergreifendes Framework mit relativ wenigen Nachteilen.
Vorteile
Einmaliges schreiben von Code als Webapplikation
Starke Schnittstelle für Native Features
Nachteile
Animationen sind nicht flüssig
Zweifelhafte Plugins
Der zweite Schritt: Xamarin
Als nächstes wagten wir uns an Xamarin. Angetan vom Versprechen, nur eine Codebase für alle Plattformen schreiben zu müssen. Wir setzten Xamarin für die erste Version unserer Teletext App ein. Allerdings machten Leistungsprobleme von Xamarin, insbesondere bei grossen Listen, sowie plattformspezifische Fehler, wie Abstürze bei Netzwerkabfragen, die Nutzung weniger geeignet. Die Xamarin-Implementation von neuen Platformfeatures brauchte stets seine Zeit und seit dem 1. Mai 2024 wird Xamarin nicht mehr von Microsoft unterstützt oder aktualisiert.
Vorteile
Einmaliges schreiben von Code
Einbindung von Microsofts .NET und C#
Nachteile
Leistungsprobleme
Instabilität
Xamarin Support
Experimente mit Alternativen
Unsere Reise setzte sich fort mit Experimenten diverser Technologien. Dazu gehörten Flutter, React Native, und viele mehr. Obwohl diese Alternativen vielversprechend waren, erfüllten sie unsere Anforderungen nicht vollständig. In manchen Fällen verwendeten wir sogar ein plattformübergreifendes C-basiertes Framework und übermittelten protobuf-serielle Binärdaten als Funktionsargumente. Jede Technologie bot wertvolle Einblicke, konnte letztendlich jedoch nicht unsere ideale Lösung bieten.
Die Balance: Kotlin Multiplatform
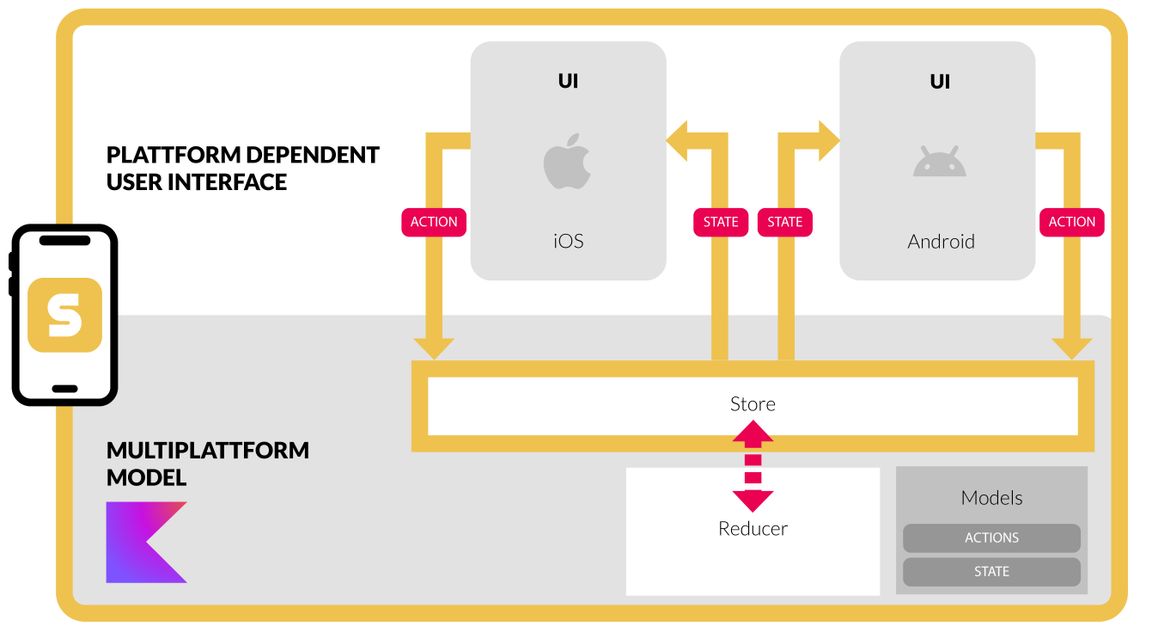
Das lange Abenteuer nähert sich der Gegenwart. Unsere Suche führte uns letztendlich zu Kotlin Multiplatform. Diese Technologie ermöglicht es uns, eine einheitliche Redux-Ähnliche Datenstruktur für iOS und Android zu entwickeln, während wir plattformspezifische UIs und Logik implementieren können. Durch die Nutzung von KMP konnten wir Entwicklungsaufwände reduzieren und gleichzeitig die Stärken der nativen Entwicklung für eine optimale Benutzererfahrung bewahren. Für uns bisher eine gute Lösung.Unsere Redux Bibliothek sowie eine detaillierte Anleitung haben wir auf GitHub veröffentlicht, um unsere Erfahrungen zu teilen und anderen Entwicklern die Möglichkeit zu geben, davon zu profitieren.
Vorteile
Einfache Entwicklung für Android
KMP Code muss einmalig geschrieben werden
Nachteile
iOS wird schlechter unterstützt
Verglichen mit anderen Cross-Platform schreibt man mehr Code

Die Reise geht weiter
Auch in Zukunft sind wir weiterhin bestrebt die beste Technologie für spezifische Probleme einzusetzen. Unsere momentane Lösung hat seine Stärken, jedoch ist uns sehr wohl bewusst, dass bestimmte Kunden, spezifische Lösungen brauchen und man nicht um eine native Entwicklung herumkommt. Eines steht fest, wählen wir für jede Herausforderung die am besten geeignete Technologie und unsere Reise besteht aus ständiger Anpassung und Verbesserung.
Haupbild und Grafiken: Michael Burgdorfer, Adobe Firefly