Design Dokumentation für Frontendentwickler mit Figma Code-Connect

Das User Interface Design einer Applikation ist einem ständigen Wandel unterworfen. Trends kommen und gehen. Wie lässt sich ein Design-System über Jahre hinweg konsistent und effizient weiterentwickeln, ohne dass ein kostspieliges Redesign nötig ist?
Durchschnittlich wird eine App oder Website alle 2-4 Jahre neu gestaltet. Beim einem Redesign wird debei häufig bei null begonnen – man beginnt auf einer leeren Leinwand. Bestehende Designelemente oder Strukturen früherer Versionen werden dabei oft nicht berücksichtigt. Bestehender Code kann vielleicht nicht mehr verwendet werden. Das führt zu erhöhtem Aufwand und entsprechend höheren Kosten. Zudem kann sich die Entwicklung über Monate hinziehen, bis ein endgültiges Design feststeht.
Ist das Design einmal umgesetzt schleichen sich unweigerlich Designinkonsistenzen in die Applikation: Während neu entwickelte Features gängige Designsprachen und Methoden anwenden, sehen andere Elemente altmodisch und langweilig aus.
Anstelle von einem Redesign bevorzugen Firmen vermehrt kontinuierliche, schrittweise Verbesserungen um aktuell zu bleiben. Man spricht hier von einem Living Styleguide oder einem Design-System.
Ein Design System als Dokumentation
Der Frontendentwickler entnimmt darin, wie die einzelnen UI-Elemente auszusehen haben, welche Dimensionen und Abstände eingehalten müssen. Variablen für Farben, Grössen und Typografie werden darin definiert.
Eine grosse Schwierigkeit ist, dass ein Design-System für Software dynamisch gestaltet werden muss: Bildschirmgrössen variieren je nach Gerät: Ein Browserfenster kann eine x-beliebige Grösse haben und muss immer funktionieren. Die Textlänge kann je nach Inhalt und Sprache variabel sein. Der Benutzer hat vielleicht Accessibility-Features aktiviert (z.B. Textgrösse) oder im Browser die Skalierung verändert. Die Implementierung eines Dark- und Lightmode wird heutzutage in der Appwelt erwartet.
Figma Code Connect
Seit 2024 stellt Figma ein Tool zur Verfügung, das sich diesem Problem annehmen soll. Eine Lösung um den Quellcode und das Design quasi zu verheiraten!
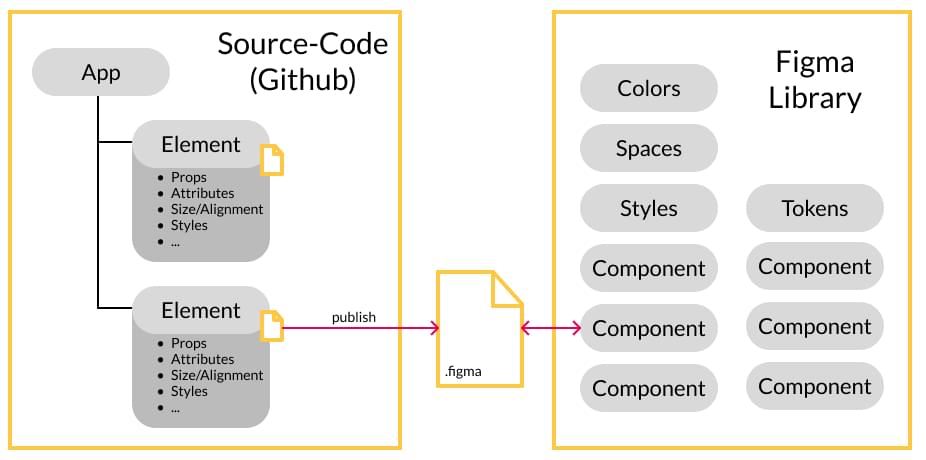
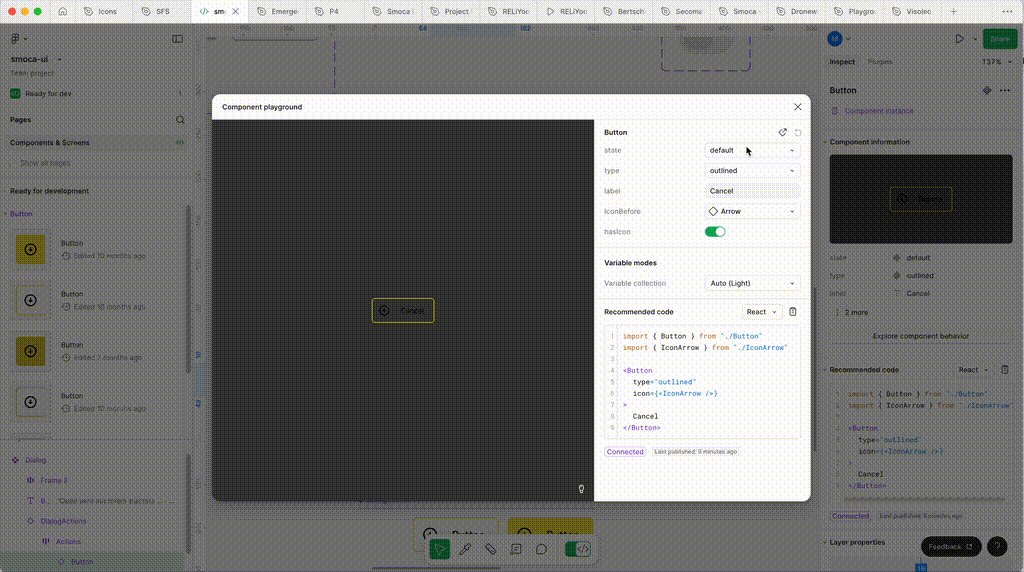
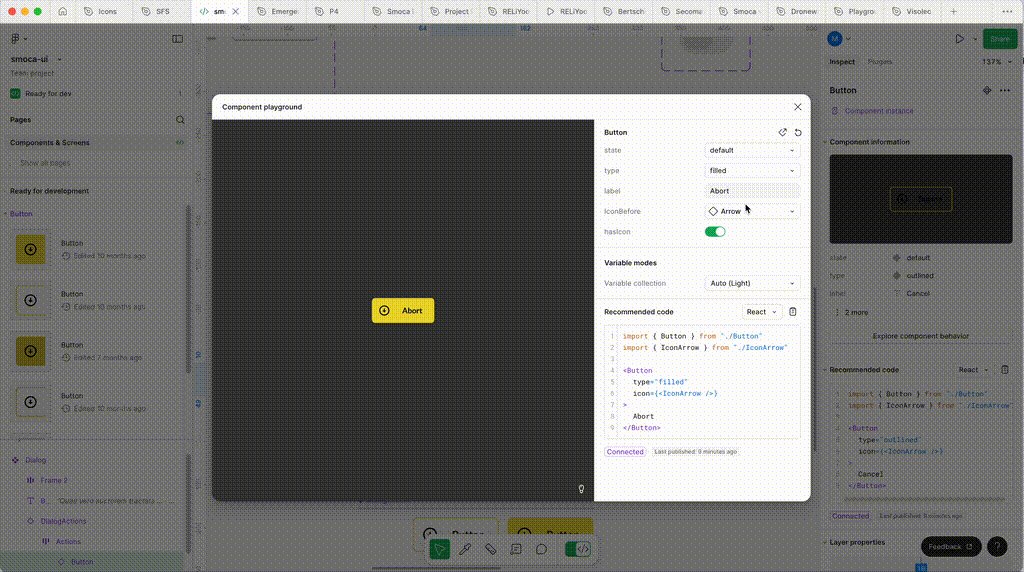
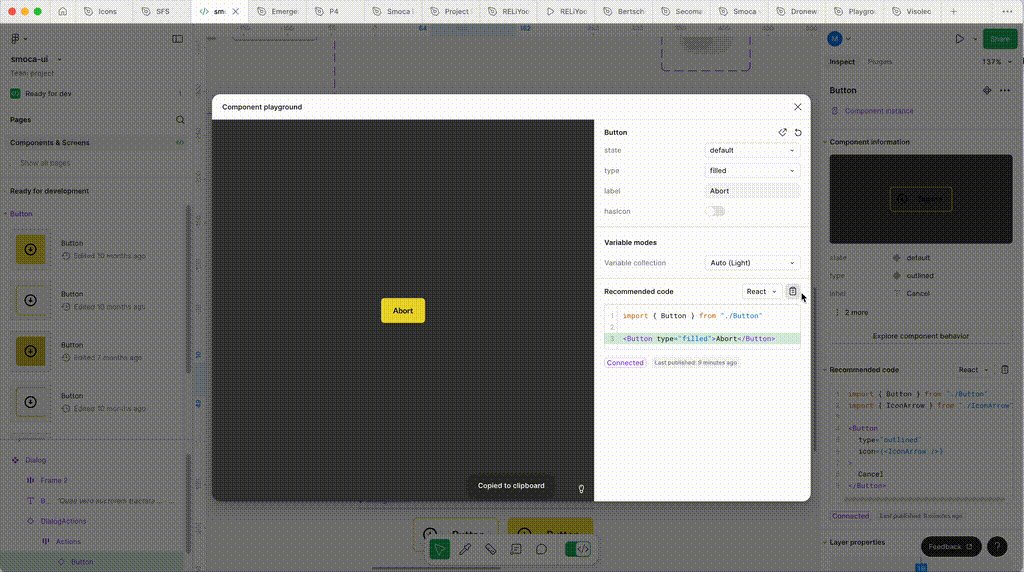
Ist das Figma-Projekt samt seiner Komponenten erstmals mit Figma Code Connect verbunden, ist der Frontend-Entwickler in der Lage vollständige validen Codeblocks einzelner Komponente zu generieren oder zu testen. Egal welcher State oder Properties besagte Komponente aufweisen.
Figma Connect erkennt aus dem Figmadesign welche Variablen und Varianten spezifiziert sind und erstellt ein Component.figma.tsx Metafile. Darin können die einzelnen Properties nun mit dem realen Source-Code der App zugewiesen werden. Figma wiederum liest das gemappte Metafile und zeigt im Vorschau-Modus (im Dev-Modus) die Interaktive Komponente mit allen Eigenschaften, Props und deren korrekten Benennung an.

React Beispiel: Button.tsx
Hier haben wir einen simplen Button:
Mit dem folgenden Befehl wird ein Metafile button.figma.tsx erzeugt:
npm: figma connect create https://www.figma.com/design/url-to-component
Die Mappings müssen hier nur noch ergänzt werden. Importiert wird die <Button/> Komponente vom Quellcode:
Die Änderungen können nun zurück an figma publiziert werden
npm: figma connect publish
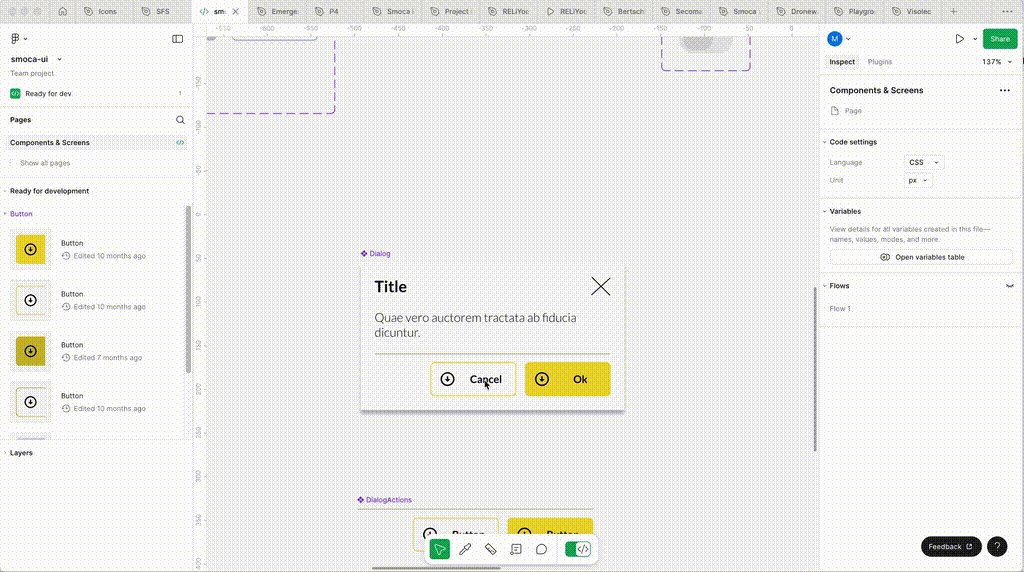
Dort ist der Button nun mit dem Code aus dem Github-Repo verbunden. Im Preview-Editor kann im Dev-Modus der Benutzer alle möglichen Props auch wahlweise ändern um so den generierten (validen) Code kopieren.
Fazit
Befindet sich ein Design-System im Entstehungsprozess, können viele Missverständnise zwischen Designer/in und Entwickler/in entstehen. Wann ist ein Design fertig? Welche Screens sind nun "Ready-for-dev" und wo wird noch herumexperimentiert? Ändert sich das Design während der Entwicklung die Komponente vielleicht schon entwickelt hat?
Die Lösung von Figma ist ein interaktives, lebendes Design-System, welches direkt mit dem Quellcode verbunden ist! Die Entwicklung des Designs wird so Hand-in-Hand mit dem Sourcecode zu einem laufenden Prozess. Kostenspielige Redesigns werden so in Zukunft nicht mehr gebraucht - das design wird kontinuierlich verbessert. Ihre App bleibt so über jahrzente modern und breakt den existierenden Code nicht.



